21 KiB
| layout | title | nav_order |
|---|---|---|
| default | Home | 1 |
Live ML anywhere
MediaPipe offers cross-platform, customizable ML solutions for live and streaming media.
ML solutions in MediaPipe
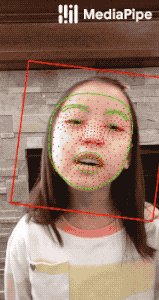
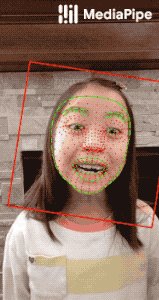
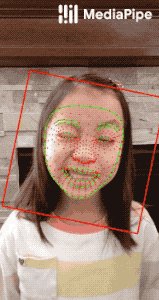
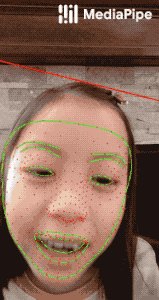
| Face Detection | Face Mesh | Iris | Hands | Pose | Holistic |
|---|---|---|---|---|---|
 |
 |
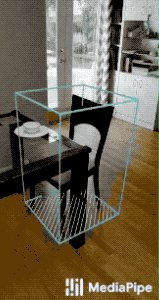
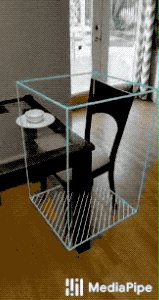
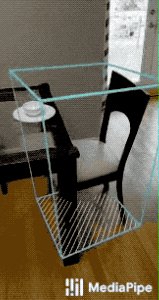
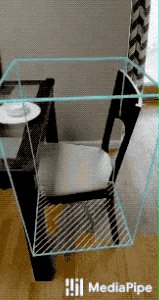
| Hair Segmentation | Object Detection | Box Tracking | Instant Motion Tracking | Objectron | KNIFT |
|---|---|---|---|---|---|
 |
 |
 |
 |
| Android | iOS | C++ | Python | JS | Coral | |
|---|---|---|---|---|---|---|
| Face Detection | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Face Mesh | ✅ | ✅ | ✅ | ✅ | ✅ | |
| Iris | ✅ | ✅ | ✅ | |||
| Hands | ✅ | ✅ | ✅ | ✅ | ✅ | |
| Pose | ✅ | ✅ | ✅ | ✅ | ✅ | |
| Holistic | ✅ | ✅ | ✅ | ✅ | ✅ | |
| Selfie Segmentation | ✅ | ✅ | ✅ | ✅ | ✅ | |
| Hair Segmentation | ✅ | ✅ | ||||
| Object Detection | ✅ | ✅ | ✅ | ✅ | ||
| Box Tracking | ✅ | ✅ | ✅ | |||
| Instant Motion Tracking | ✅ | |||||
| Objectron | ✅ | ✅ | ✅ | ✅ | ||
| KNIFT | ✅ | |||||
| AutoFlip | ✅ | |||||
| MediaSequence | ✅ | |||||
| YouTube 8M | ✅ |
See also MediaPipe Models and Model Cards for ML models released in MediaPipe.
Getting started
To start using MediaPipe solutions with only a few lines code, see example code and demos in MediaPipe in Python and MediaPipe in JavaScript.
To use MediaPipe in C++, Android and iOS, which allow further customization of the solutions as well as building your own, learn how to install MediaPipe and start building example applications in C++, Android and iOS.
The source code is hosted in the MediaPipe Github repository, and you can run code search using Google Open Source Code Search.
Publications
- Bringing artworks to life with AR in Google Developers Blog
- Prosthesis control via Mirru App using MediaPipe hand tracking in Google Developers Blog
- SignAll SDK: Sign language interface using MediaPipe is now available for developers in Google Developers Blog
- MediaPipe Holistic - Simultaneous Face, Hand and Pose Prediction, on Device in Google AI Blog
- Background Features in Google Meet, Powered by Web ML in Google AI Blog
- MediaPipe 3D Face Transform in Google Developers Blog
- Instant Motion Tracking With MediaPipe in Google Developers Blog
- BlazePose - On-device Real-time Body Pose Tracking in Google AI Blog
- MediaPipe Iris: Real-time Eye Tracking and Depth Estimation in Google AI Blog
- MediaPipe KNIFT: Template-based feature matching in Google Developers Blog
- Alfred Camera: Smart camera features using MediaPipe in Google Developers Blog
- Real-Time 3D Object Detection on Mobile Devices with MediaPipe in Google AI Blog
- AutoFlip: An Open Source Framework for Intelligent Video Reframing in Google AI Blog
- MediaPipe on the Web in Google Developers Blog
- Object Detection and Tracking using MediaPipe in Google Developers Blog
- On-Device, Real-Time Hand Tracking with MediaPipe in Google AI Blog
- MediaPipe: A Framework for Building Perception Pipelines
Videos
Events
- MediaPipe Seattle Meetup, Google Building Waterside, 13 Feb 2020
- AI Nextcon 2020, 12-16 Feb 2020, Seattle
- MediaPipe Madrid Meetup, 16 Dec 2019
- MediaPipe London Meetup, Google 123 Building, 12 Dec 2019
- ML Conference, Berlin, 11 Dec 2019
- MediaPipe Berlin Meetup, Google Berlin, 11 Dec 2019
- The 3rd Workshop on YouTube-8M Large Scale Video Understanding Workshop, Seoul, Korea ICCV 2019
- AI DevWorld 2019, 10 Oct 2019, San Jose, CA
- Google Industry Workshop at ICIP 2019, 24 Sept 2019, Taipei, Taiwan (presentation)
- Open sourced at CVPR 2019, 17~20 June, Long Beach, CA
Community
- Awesome MediaPipe - A curated list of awesome MediaPipe related frameworks, libraries and software
- Slack community for MediaPipe users
- Discuss - General community discussion around MediaPipe
Alpha disclaimer
MediaPipe is currently in alpha at v0.7. We may be still making breaking API changes and expect to get to stable APIs by v1.0.
Contributing
We welcome contributions. Please follow these guidelines.
We use GitHub issues for tracking requests and bugs. Please post questions to
the MediaPipe Stack Overflow with a mediapipe tag.
Steps to add an image_flip_calculator
Objective of this exercise is to create a custom calculator which can do some custom prcessing of the image('flipping') and then insert this calculator in the mediapipe graph pipe line. Description: Calculators are the blocks of code which reperesent a node in a subgraph in mediapipe computational graphs.
- Goto /mediapipe/calculators/image directory , which contains several image manipulation calculators, place your custom calculator code in a .cc file right here.
- Edit the BUILD file in the same image folder by creating a <cc_library> entry for your calculator (the name is 'custom_calculator' in this case, mentioning the name the calculator src file in last step in the section).
- Edit the /mediapipe/modules/pose_landmark/pose_landmark_cpu.pbtxt , creating a entry for your calculator by giving it a name ('CustomImageFlipCalculator' in this case, same as that of the class defined by the calculator in step 1. ) whose input willbe the inputstream of the graph and output will connect to the node previously connected to the original input stream)
- The node created in the step 3 will connect to you custom_calculator by making an entry in the BUILD file in /mediapipe/modules/pose_landmark/ ; edit the file by finding the entry which mentions name in the <register_as> section. is the name of the sub_graph described by the pose_landmark_cpu.pbtxt. In the 'deps' section, add the calculator entry as dependency to the subgraph(in this case "//mediapipe/calculators/image:custom_calculator").
- BUILD your custom calculator by running "bazel build -c opt --define MEDIAPIPE_DISABLE_GPU=1 mediapipe/calculators/image:custom_calculator" , and also for the pose_detection by running "bazel build -c opt --define MEDIAPIPE_DISABLE_GPU=1 mediapipe/examples/desktop/pose_tracking:pose_tracking_cpu", and then run the pose detection desktop example.




