8.6 KiB
| layout | title | parent | nav_order |
|---|---|---|---|
| default | Face Mesh | Solutions | 2 |
MediaPipe Face Mesh
{: .no_toc }
- TOC {:toc}
Overview
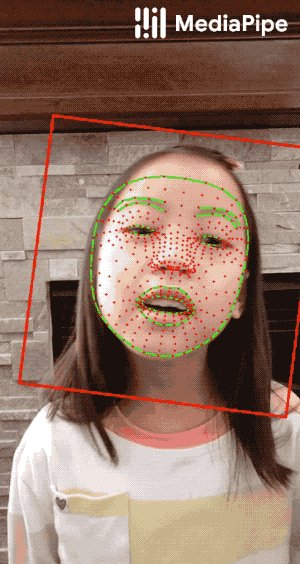
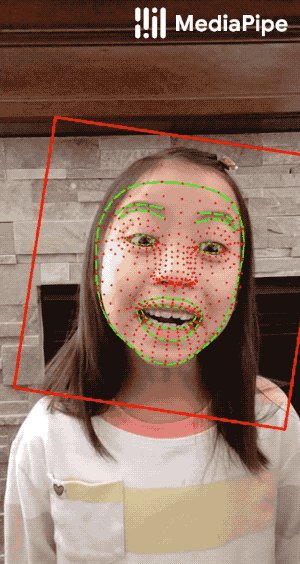
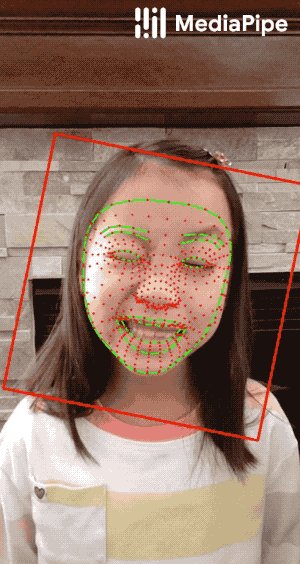
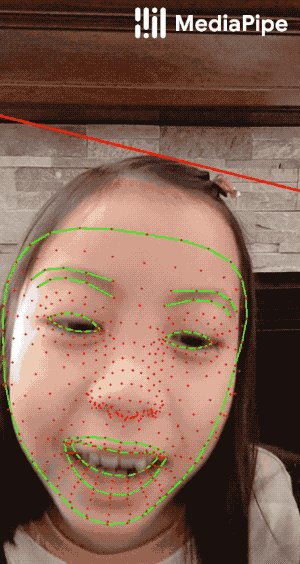
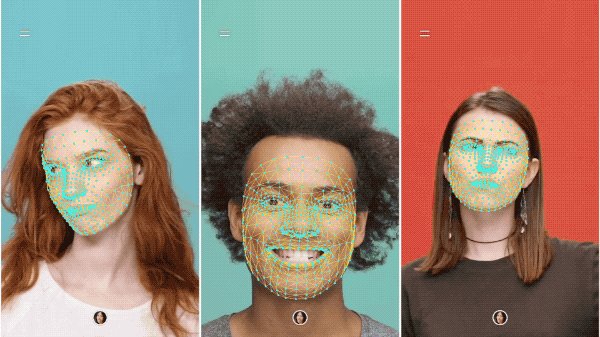
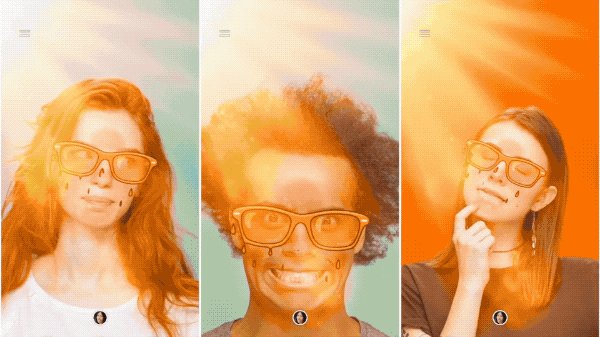
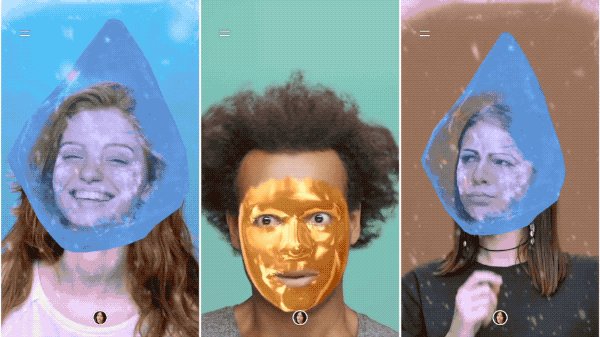
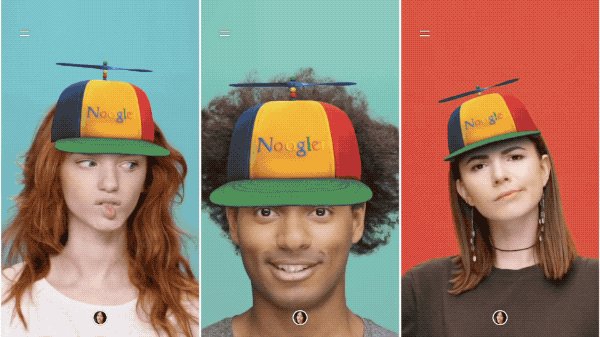
MediaPipe Face Mesh is a face geometry solution that estimates 468 3D face landmarks in real-time even on mobile devices. It employs machine learning (ML) to infer the 3D surface geometry, requiring only a single camera input without the need for a dedicated depth sensor. Utilizing lightweight model architectures together with GPU acceleration throughout the pipeline, the solution delivers real-time performance critical for live experiences. The core of the solution is the same as what powers YouTube Stories' creator effects, the Augmented Faces API in ARCore and the ML Kit Face Contour Detection API.
 |
|---|
| Fig 1. AR effects utilizing facial surface geometry. |
ML Pipeline
Our ML pipeline consists of two real-time deep neural network models that work together: A detector that operates on the full image and computes face locations and a 3D face landmark model that operates on those locations and predicts the approximate surface geometry via regression. Having the face accurately cropped drastically reduces the need for common data augmentations like affine transformations consisting of rotations, translation and scale changes. Instead it allows the network to dedicate most of its capacity towards coordinate prediction accuracy. In addition, in our pipeline the crops can also be generated based on the face landmarks identified in the previous frame, and only when the landmark model could no longer identify face presence is the face detector invoked to relocalize the face. This strategy is similar to that employed in our MediaPipe Hands solution, which uses a palm detector together with a hand landmark model.
The pipeline is implemented as a MediaPipe graph that uses a face landmark subgraph from the face landmark module, and renders using a dedicated face renderer subgraph. The face landmark subgraph internally uses a face_detection_subgraph from the face detection module.
Note: To visualize a graph, copy the graph and paste it into MediaPipe Visualizer. For more information on how to visualize its associated subgraphs, please see visualizer documentation.
Models
Face Detection Model
The face detector is the same BlazeFace model used in MediaPipe Face Detection. Please refer to MediaPipe Face Detection for details.
Face Landmark Model
For 3D face landmarks we employed transfer learning and trained a network with several objectives: the network simultaneously predicts 3D landmark coordinates on synthetic rendered data and 2D semantic contours on annotated real-world data. The resulting network provided us with reasonable 3D landmark predictions not just on synthetic but also on real-world data.
The 3D landmark network receives as input a cropped video frame without additional depth input. The model outputs the positions of the 3D points, as well as the probability of a face being present and reasonably aligned in the input. A common alternative approach is to predict a 2D heatmap for each landmark, but it is not amenable to depth prediction and has high computational costs for so many points. We further improve the accuracy and robustness of our model by iteratively bootstrapping and refining predictions. That way we can grow our dataset to increasingly challenging cases, such as grimaces, oblique angle and occlusions.
You can find more information about the face landmark model in this paper.
Example Apps
Please first see general instructions for Android, iOS and desktop on how to build MediaPipe examples.
Note: To visualize a graph, copy the graph and paste it into MediaPipe Visualizer. For more information on how to visualize its associated subgraphs, please see visualizer documentation.
Mobile
- Graph:
mediapipe/graphs/face_mesh/face_mesh_mobile.pbtxt - Android target:
(or download prebuilt ARM64 APK)
mediapipe/examples/android/src/java/com/google/mediapipe/apps/facemeshgpu:facemeshgpu - iOS target:
mediapipe/examples/ios/facemeshgpu:FaceMeshGpuApp
Tip: Maximum number of faces to detect/process is set to 1 by default. To change
it, for Android modify NUM_FACES in
MainActivity.java,
and for iOS modify kNumFaces in
ViewController.mm.
Desktop
- Running on CPU
- Running on GPU
Tip: Maximum number of faces to detect/process is set to 1 by default. To change
it, in the graph file modify the option of ConstantSidePacketCalculator.
Resources
- Google AI Blog: Real-Time AR Self-Expression with Machine Learning
- TensorFlow Blog: Face and hand tracking in the browser with MediaPipe and TensorFlow.js
- Paper: Real-time Facial Surface Geometry from Monocular Video on Mobile GPUs (poster)
- Face detection model: TFLite model
- Face landmark mode: TFLite model, TF.js model
- Model card